ACADEMY PATHAWYS

The Problem?
A Higher-Ed institution required a series of trainings that would allow ~750 faculty members to independently become qualified to teach in any of three modalities at the college: Online, Blended, and Web-Enhanced.
The Solution.
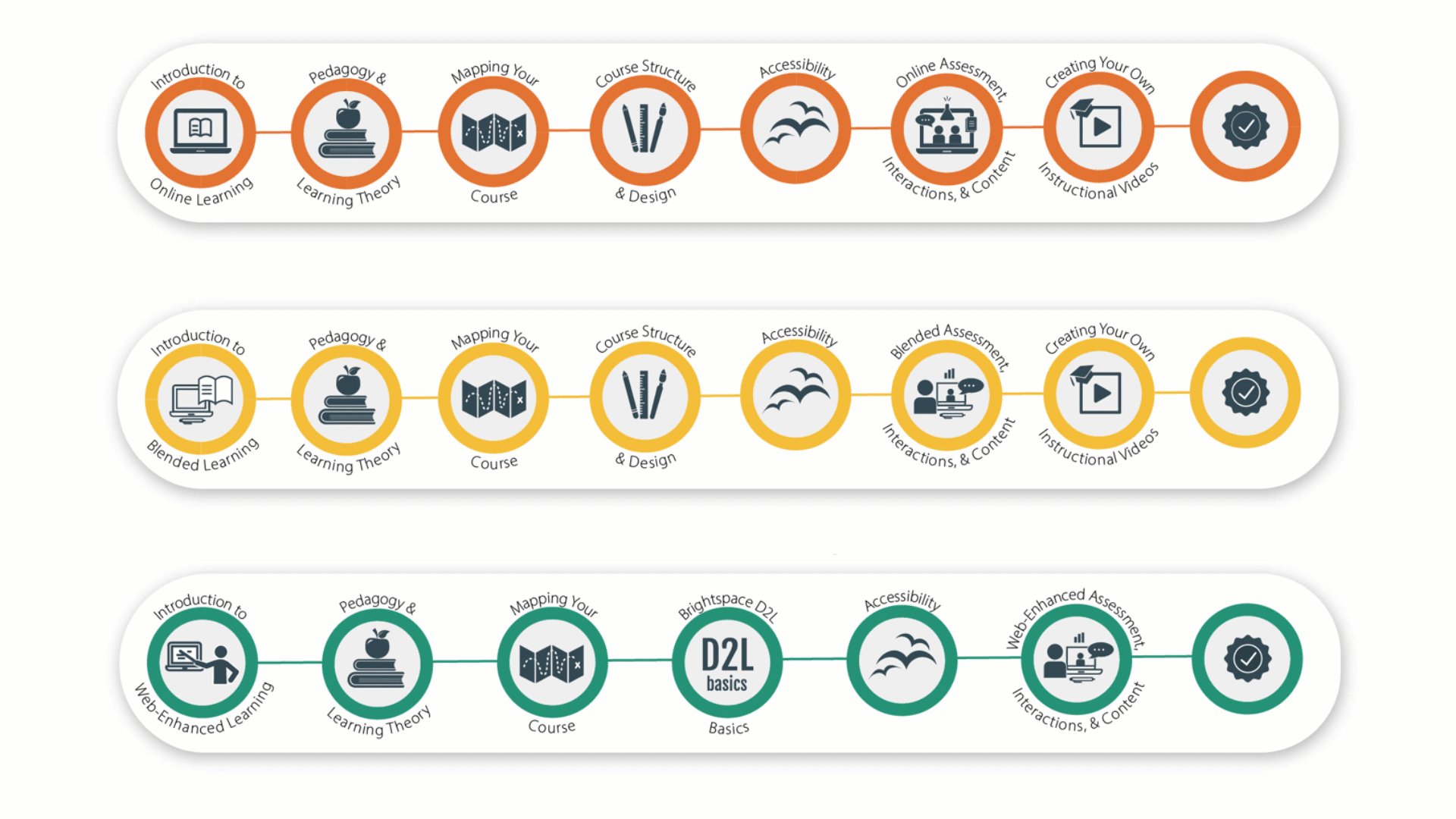
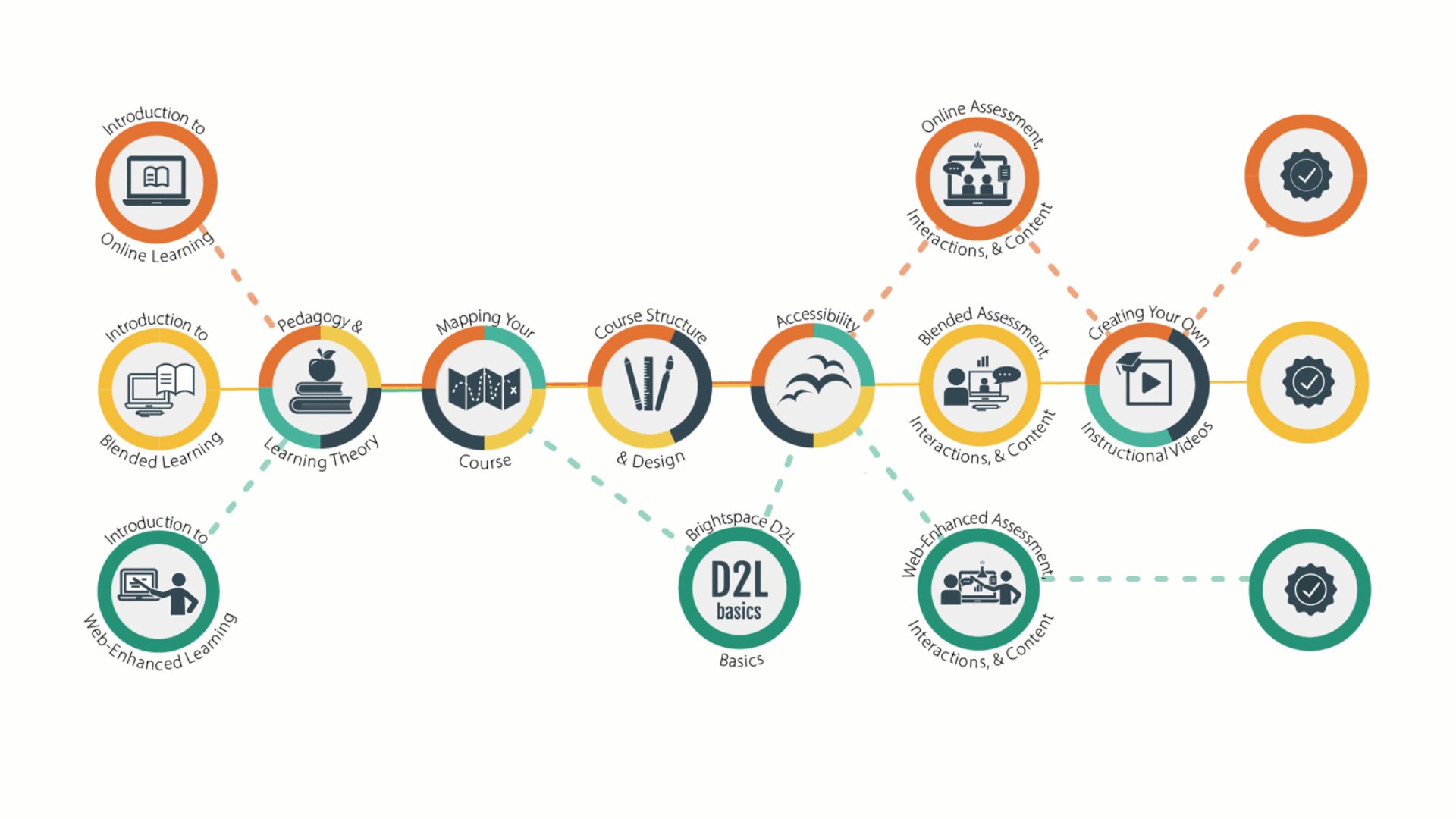
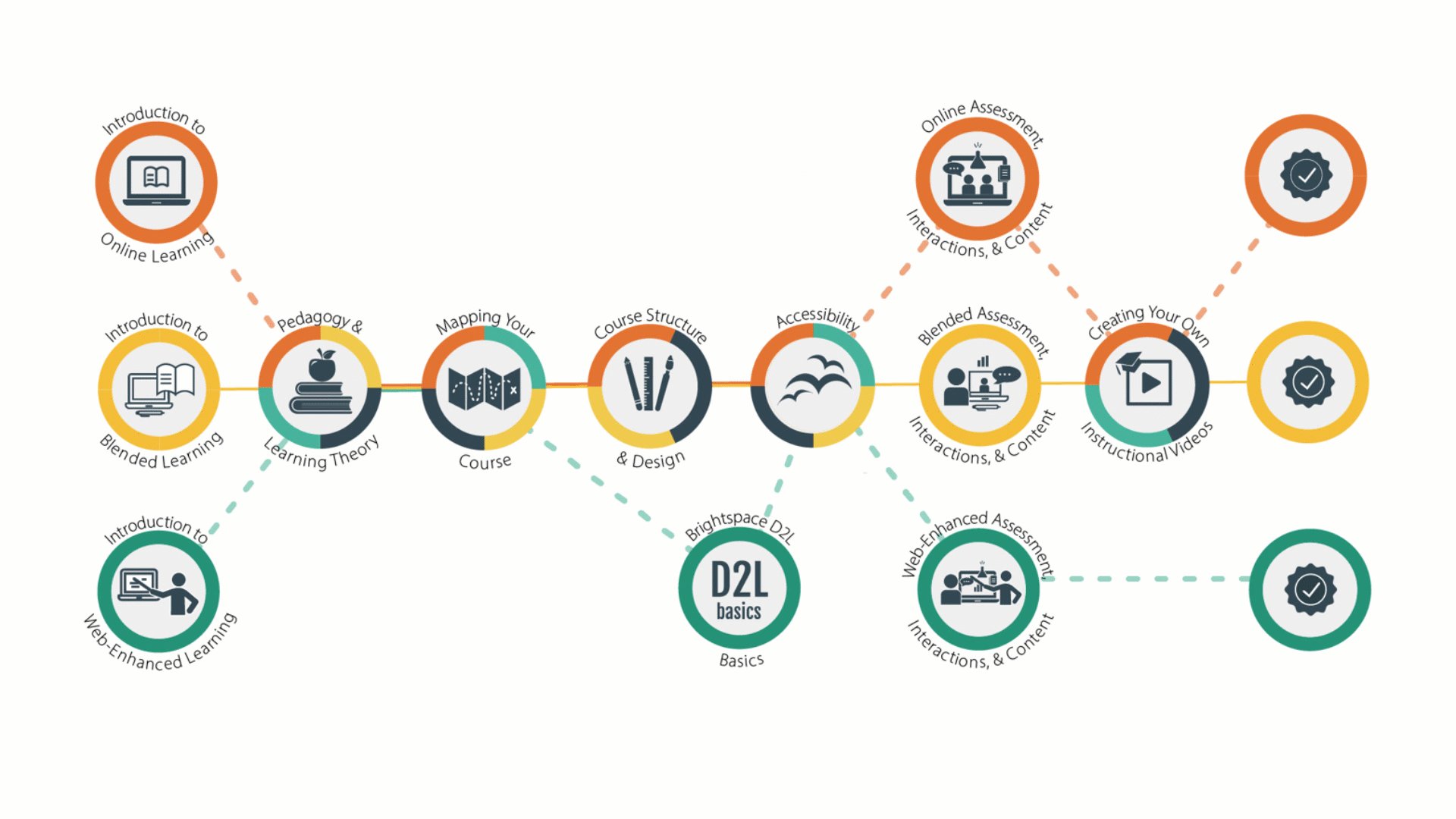
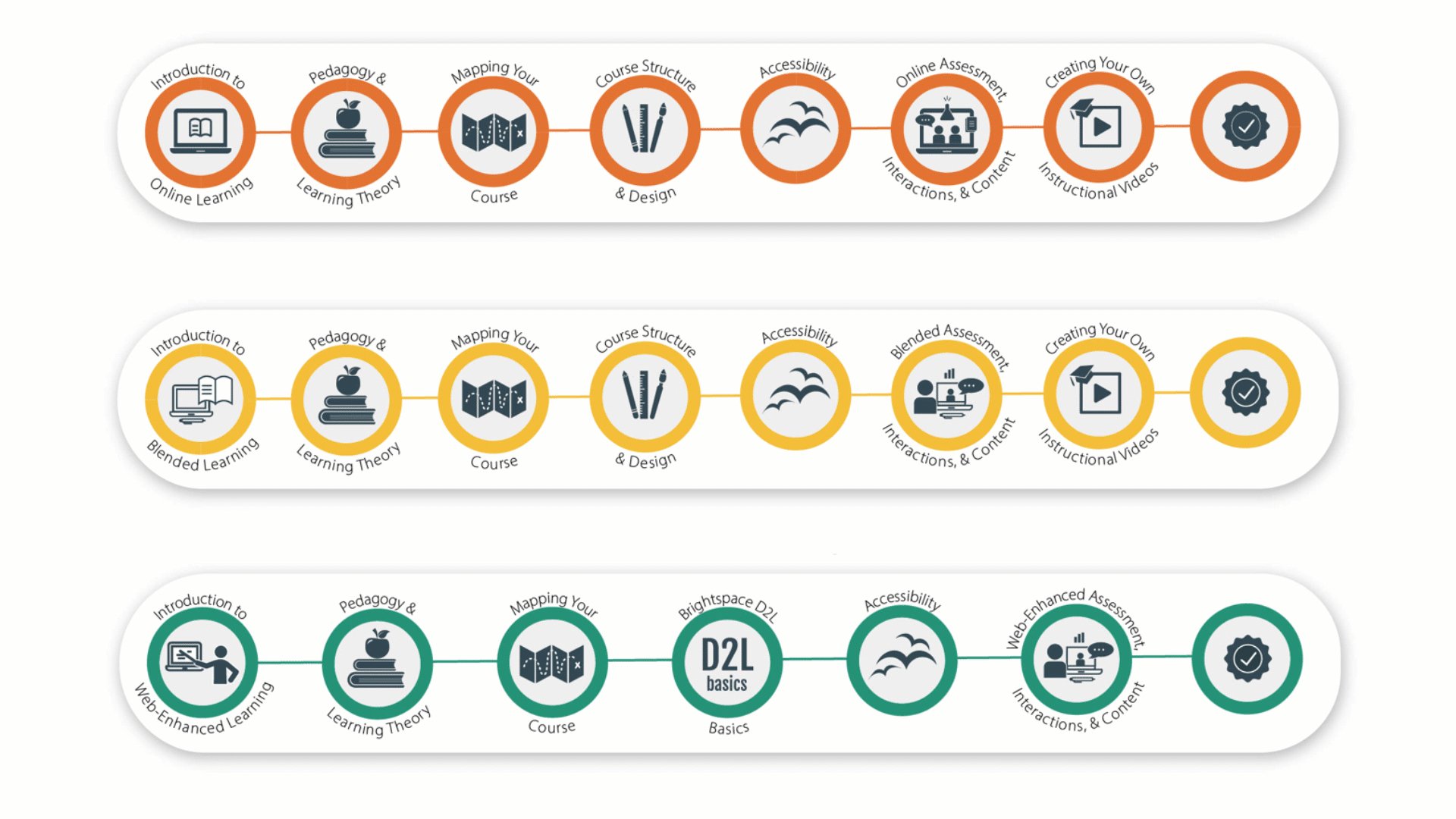
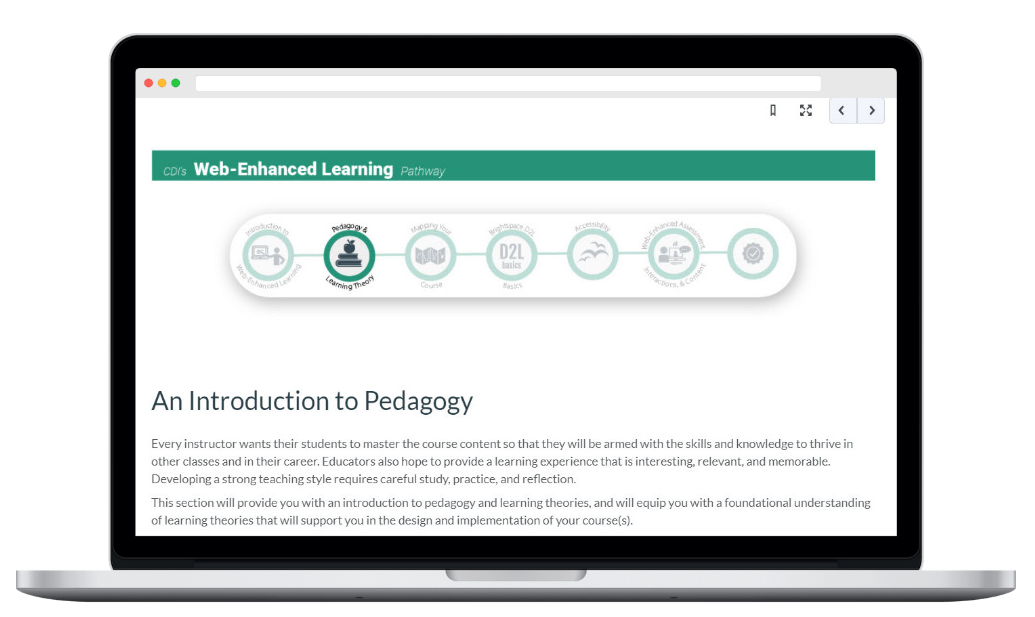
A scalable, modularized training that offers three learning pathways to support faculty in the course development and qualification process. The training utilizes microlearning in the form of to-the-point modules where success is tracked through the use of a badging system.