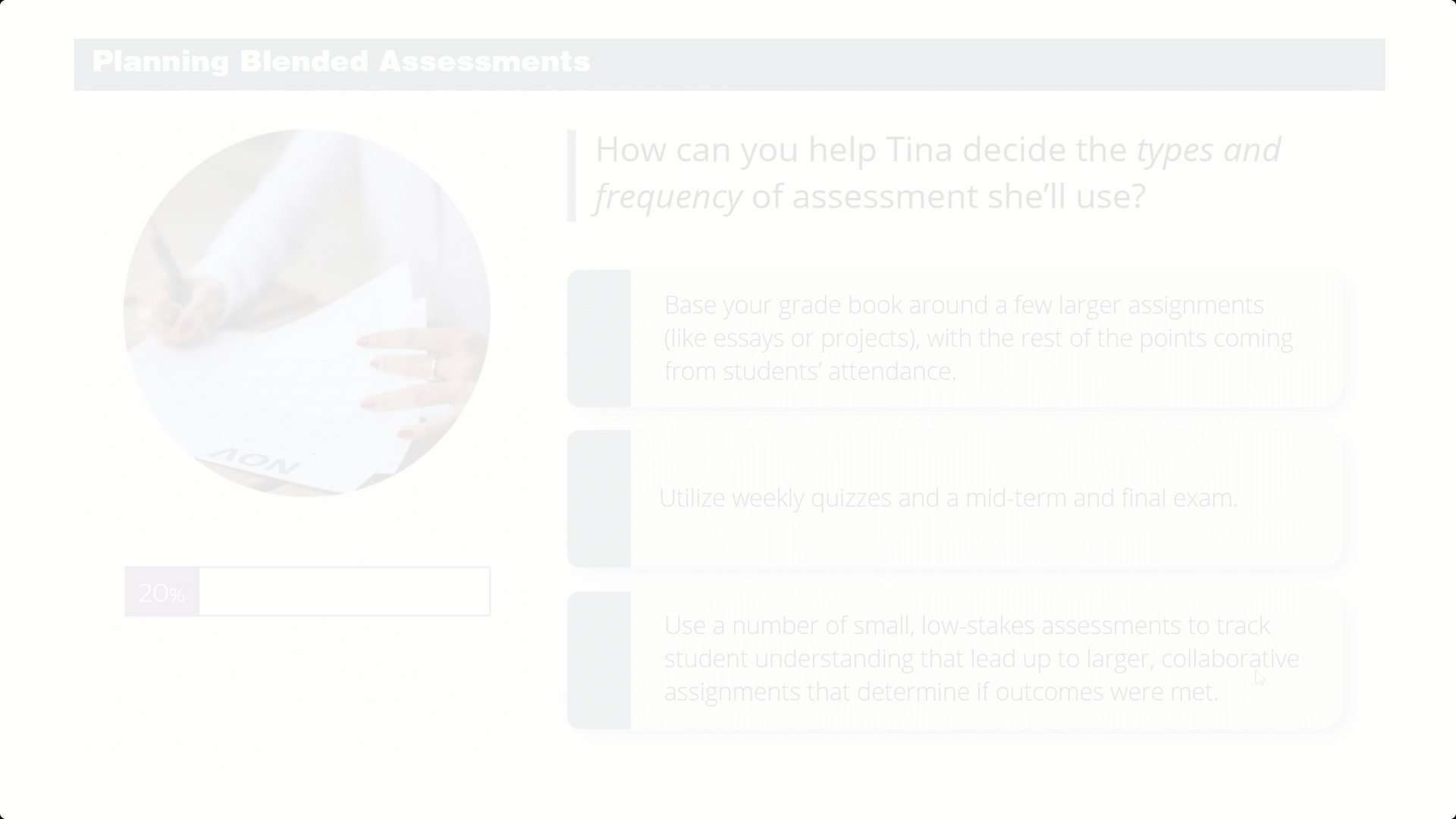
The branching scenario interaction is part of a larger training module
that explores blended learning best practices. The scenario puts users
in the role of a support to a new adjunct faculty member who was
trying to create a blended course for the first time. Users are
required to help the adjunct make decisions by answering questions
that would best prepare, engage, and support students in a blended
environment. This approach was designed to have users reflect on their
own metholodogies when designing blended instruction of their own.
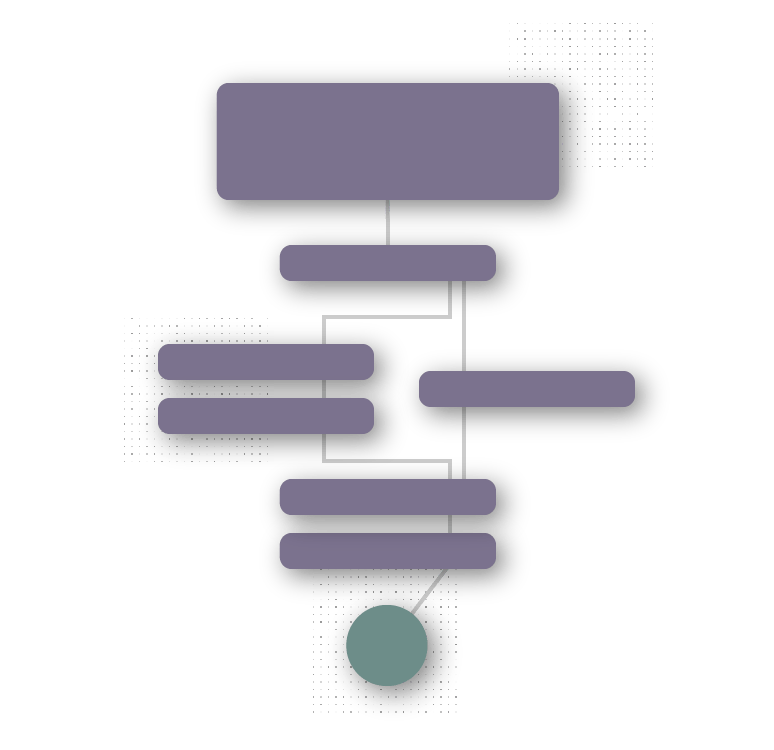
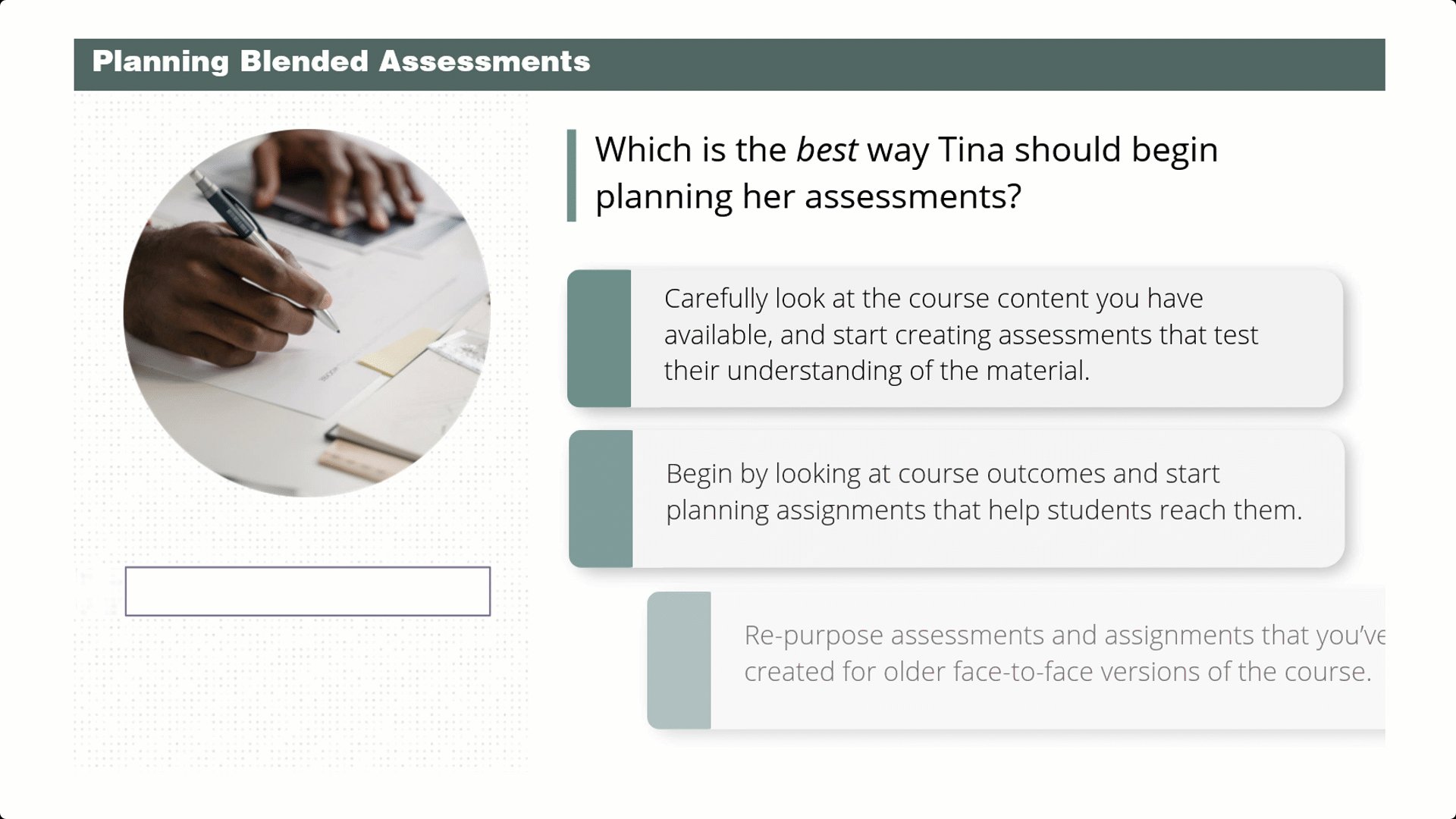
Questions within the scenario were carefully written to correspond to
fundamental methods of setting up and managing blended classes. Each
of the questions's incorrect answer choices were designed to reflect
typical missteps in blended course implementation, which ultimately
contributes to a hidden score that alters the final outcome of the
scenario.